Dans ce tutoriel, nous allons voir comment transformer facilement une vidéo en fenêtre flottante dans WordPress et Blogger. Celle-ci sera incrustée dans le coin inférieur de l'écran lorsque l'internaute défile dans la page. Il pourra alors continuer sa lecture ou parcourir une page de votre site web tout en continuant de visionner la vidéo.
Cette fonctionnalité ne sera pas automatique pour toutes les vidéos. Vous aurez la possibilité de l'activer ou non pour une vidéo déterminée. En plus, cette dernière sera entièrement responsive et s'adaptera à tous les écrans (smartphone, tablette).
Nous allons ajouter deux codes dans votre thème WordPress ou Blogger : un code JavaScript (JQuery) et un code CSS.
Pour faciliter l'intégration des codes dans les fichiers de votre thème WordPress, on utilisera un plugin qui permet d'incorporer les codes JavaScript et CSS sans avoir à modifier les fichiers dans l'éditeur de thème. Cela dit, vous êtes libre de les insérer directement sans plugin si vous avez les connaissances techniques nécessaires.
Le plugin qu'on va utiliser dans ce tutoriel s'appelle "Insert Headers and Footers".
Remarque : Vous pouvez choisir n'importe quel plugin qui permet d'insérer les codes JavaScript et CSS dans les fichiers du thème WordPress.
La première partie sera consacrée à l'installation de la vidéo flottante sous Wordpress puis dans la deuxième dans la plateforme Blogger et dans la dernière partie de ce tutoriel, on abordera la méthode d'activation qui est commune aux deux plateformes.
Prérequis avant l'installation de la fonctionnalité "vidéo flottante"
Vérifier que la bibliothèque jQuery est bien installée dans votre thème
La première étape consiste à vous assurer que la bibliothèque jQuery est bien activée dans votre thème.
Dans WordPress
Affichez le code source de votre site web dans un navigateur internet, puis cherchez "jquery" dans votre barre de recherche.
Peu importe la version, votre code jQuery ressemblera à ça :
<script type='text/javascript' src='https://votre-site-web.com /wp-includes/js/jquery/jquery.js?ver=1.12.4-wp'></script> <script type='text/javascript' src='https://votre-site-web.com /wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
Dans Blogger
Pour vérifier que la bibliothèque jQuery est bien installée dans votre thème Blogger, il faudra accéder au code HTML.
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
- Cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
- Dans la barre de recherche, saisissez
jquery.jsoujquery.min.js
Vous allez probablement trouver un code qui ressemble à ceci :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Si vous ne trouvez aucun code jQuery dans votre thème, ajoutez le code qui suit au-dessus de la balise </head>.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Vous pouvez essayer une version plus récente si vous le souhaitez, à savoir la version 3.1.1 ou 3.5.1 dont le code est le suivant :
Version jQuery 3.1.1
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>Version jQuery 3.5.1
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Notez bien : votre thème doit contenir une seule version de la bibliothèque jQuery pour éviter tout dysfonctionnement ou conflits entre les différentes versions.
Ajoutez une vidéo dans une fenêtre flottante dans WordPress
Commencez par installer et activer le plugin "Insert Headers and Footers"
Accédez ensuite au plugin dans le menu "Réglage" > "Insert Headers and Footers"
Ajouter les propriétés CSS
Insérez le code CSS ci-dessous dans la première boite "Scripts en en-tête".
<style type='text/css'>
.iframevid{position:absolute;left:0;right:0;top:0;bottom:0;float:left;overflow:hidden;margin-right:12px;animation:littleShine .85s linear infinite;background:#f5f5f5 linear-gradient(to right,rgba(255,255,255,0) 5%,rgba(255,255,255,.75) 20%,rgba(255,255,255,0) 30%);background-size:800px 100px}
.containervid{text-align:center}
.floatvid iframe{max-width:100%;max-height:100%}
.floatvid.fly{padding:0;position:fixed;bottom:20px;right:20px;box-shadow:0 8px 10px -5px rgba(0,0,0,0.15);-webkit-transform:translateY(100%);transform:translateY(100%);width:260px;height:145px;-webkit-animation:fade-in-up .25s ease forwards;animation:fade-in-up .25s ease forwards;z-index:99}
.youtubevid{text-align:center;margin:auto;width:100%}
.responsivevid{position:relative;padding-bottom:56.25%;height:0;overflow:hidden}
.responsivevid iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
@media screen and (max-width:640px) {
.floatvid.fly{bottom:10px;right:10px;width:160px;height:85px}
.responsivevid{padding-bottom:54%}
}
@keyframes fade-in-up {
0%{opacity:0}
100%{-webkit-transform:translateY(0);transform:translateY(0);opacity:1}
}
@keyframes littleShine {
0%{background-position:-400px 0}
100%{background-position:400px 0}
}
</style>
Insérer le code JavaScript
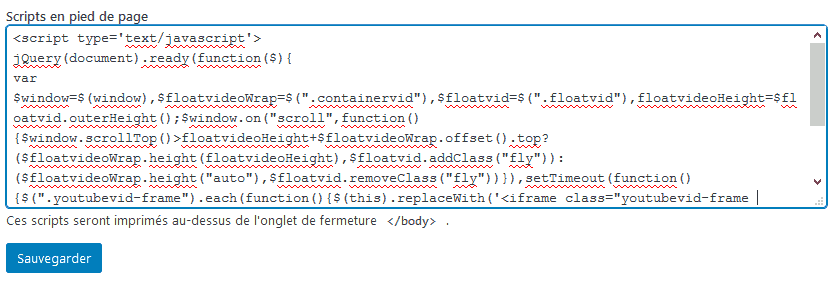
Ajoutez le code suivant dans la boite "Scripts en pied de page"
<script type='text/javascript'>
jQuery(document).ready(function($){
var $window=$(window),$floatvideoWrap=$(".containervid"),$floatvid=$(".floatvid"),floatvideoHeight=$floatvid.outerHeight();$window.on("scroll",function(){$window.scrollTop()>floatvideoHeight+$floatvideoWrap.offset().top?($floatvideoWrap.height(floatvideoHeight),$floatvid.addClass("fly")):($floatvideoWrap.height("auto"),$floatvid.removeClass("fly"))}),setTimeout(function(){$(".youtubevid-frame").each(function(){$(this).replaceWith('<iframe class="youtubevid-frame iframevid" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
});
</script>
Enfin, cliquez sur "Sauvegarder"
Ajoutez une vidéo dans une fenêtre flottante dans Blogger
Ajouter les propriétés CSS dans le code HTML du thème Blogger
- Cliquez sur "Thème"> "Modifier le code HTML"
- Cherchez la balise
</head> - Insérez le code CSS qui suit juste au-dessus de la balise
</head>
<style type='text/css'>
.iframevid{position:absolute;left:0;right:0;top:0;bottom:0;float:left;overflow:hidden;margin-right:12px;animation:littleShine .85s linear infinite;background:#f5f5f5 linear-gradient(to right,rgba(255,255,255,0) 5%,rgba(255,255,255,.75) 20%,rgba(255,255,255,0) 30%);background-size:800px 100px}
.containervid{text-align:center}
.floatvid iframe{max-width:100%;max-height:100%}
.floatvid.fly{padding:0;position:fixed;bottom:20px;right:20px;box-shadow:0 8px 10px -5px rgba(0,0,0,0.15);-webkit-transform:translateY(100%);transform:translateY(100%);width:260px;height:145px;-webkit-animation:fade-in-up .25s ease forwards;animation:fade-in-up .25s ease forwards;z-index:99}
.youtubevid{text-align:center;margin:auto;width:100%}
.responsivevid{position:relative;padding-bottom:56.25%;height:0;overflow:hidden}
.responsivevid iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
@media screen and (max-width:640px) {
.floatvid.fly{bottom:10px;right:10px;width:160px;height:85px}
.responsivevid{padding-bottom:54%}
}
@keyframes fade-in-up {
0%{opacity:0}
100%{-webkit-transform:translateY(0);transform:translateY(0);opacity:1}
}
@keyframes littleShine {
0%{background-position:-400px 0}
100%{background-position:400px 0}
}
</style>
Insérer le code JavaScript
- Cherchez la balise
</body>dans le code HTML de votre thème - Ajoutez le code qui suit au-dessus de la balise
</body>
<script type='text/javascript'>
//<![CDATA[
var $window=$(window),$floatvideoWrap=$(".containervid"),$floatvid=$(".floatvid"),floatvideoHeight=$floatvid.outerHeight();$window.on("scroll",function(){$window.scrollTop()>floatvideoHeight+$floatvideoWrap.offset().top?($floatvideoWrap.height(floatvideoHeight),$floatvid.addClass("fly")):($floatvideoWrap.height("auto"),$floatvid.removeClass("fly"))}),setTimeout(function(){$(".youtubevid-frame").each(function(){$(this).replaceWith('<iframe class="youtubevid-frame iframevid" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3);
//]]>
</script>
Activer la fonctionnalité de vidéo flottante dans WordPress et Blogger (méthode d'activation commune)
Transformer une vidéo YouTube en fenêtre flottante
Retrouver le code d'intégration iframe d'une vidéo YouTube
En dessous de votre vidéo YouTube, cliquez sur le menu "Partager"
Ensuite, cliquez sur le bouton "Intégrer"
Votre code iframe ressemblera à ça :
<iframe width="560" height="315" src="https://www.youtube.com/embed/ tOFjX6R2rEU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>On aura besoin uniquement de l'adresse URL de la vidéo.
Insérer le lien ifram dans le code HTML d'activation de la fenêtre flottante
Pour les vidéos hébergées dans YouTube, il suffit d'insérer le code iframe de votre vidéo dans le code HTML ci-dessous. Ensuite ce dernier doit être ajouté dans un article ou une page WordPress dans le mode "Texte" si vous utilisez l'éditeur classique ou dans un "Bloc HTML personnalisé" si vous utilisez l'éditeur Gutenberg. Vous pouvez consulter ce tutoriel qui présente les différentes méthodes en détail pour retrouver et intégrer un code "iframe" dans WordPress et Blogger.
<div class="containervid">
<div class="floatvid">
<div class="youtubevid">
<div class="responsivevid">
<div class="youtubevid-frame iframevid" data-src="//www.youtube.com/embed/tOFjX6R2rEU"></div>
</div>
</div>
</div>
</div>
Remplacez le lien dans le code src="//www.youtube.com/embed/tOFjX6R2rEU"> avec le votre.
Activer la fonctionnalité pour une vidéo hébergée dans Google Drive
Le transfert et la récupération du code d'intégration iframe dans Google Drive sont détaillés en images dans ce tutoriel consacré à ce sujet. Ce procédé est très utile si vous souhaitez permettre à vos visiteurs de visualiser une vidéo directement dans votre site web sans le quitter et en même temps accélérer l'affichage et économiser la bande passante.
Le code iframe de votre vidéo dans Google Drive ressemblera à ça :
<iframe src="https://drive.google.com/file/d/1TujYp5npvm7UwCjH2-bYBVwjbTsTPSQI/preview" width="640" height="480"></iframe>Comme pour les vidéos YouTube, insérez uniquement l'adresse URL dans le code HTML ci-dessous :
<div class="containervid">
<div class="floatvid">
<div class="youtubevid">
<div class="responsivevid">
<div class="youtubevid-frame iframevid" data-src='//drive.google.com/file/d/1TujYp5npvm7UwCjH2-bYBVwjbTsTPSQI/preview '></div>
</div>
</div>
</div>
</div>
Activer la fonctionnalité pour une vidéo hébergée dans d'autres plateformes comme Vimeo, Dailymotion, etc.
Récupérez le code iframe qui figure généralement dans le menu "Partager" et insérez-le dans le code HTML suivant :
<div class="containervid">
<div class="floatvid">
<iframe src="https://player.vimeo.com/video/27129110" width="640" height="360" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
</div>
</div>
Remplacez ce code <iframe src="https://player.vimeo.com/video/27129110" width="640" height="360" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe> avec le code iframe de votre vidéo.
Voilà ! Vous pouvez dorénavant transformer aisément une vidéo YouTube, Dailymotion, Vimeo pour n'en citer que quelques-uns, en fenêtre flottante dans WordPress et Blogger.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile à d'autres personnes.
Ressources supplémentaires
12 solutions emailing gratuites pour gérer vos newsletters et vos campagnes marketing
Comment détecter et supprimer les codes malveillants de son blog Blogger ?
Les meilleurs sites Web pour trouver des images 100% gratuites – Licence libre
Numéroter automatiquement les titres et sous-titres dans Blogger et WordPress
Ajouter des boutons dans les articles ou les pages de votre site web – Pur HTML et CSS
Créer des tableaux stylisés et adaptables à tous les écrans sans plugin dans Wordpress et Blogger