Que ce soit dans Wordpress ou Blogger, vous avez la possibilité d'associer plusieurs types de médias à votre contenu :
- Documents Office : Excel, Word, PowerPoint
- Google Docs, Google Sheets, Google Slides
- Images, fichiers audio ou vidéo MP3/MP4
Pour ce faire, plusieurs méthodes sont possibles. Vous pouvez soit :
- Sélectionner votre type de média dans la barre d'outils de l'éditeur d'articles (option valable uniquement pour les images et les vidéos)
- Glisser-déposer votre média directement dans votre article
- Ajouter un morceau de code contenant le lien de votre média dans l'éditeur HTML (option valable pour tous types de fichiers).
La variété des ressources multimédias dans vos articles présente des atouts considérables. En effet, votre article sera plus vivant et plus attrayant pour les lecteurs et le temps de visite sera allongé. Sans oublié que l’illustration par des images ou des vidéos constitue un critère de référencement pris en compte sérieusement par les algorithmes des moteurs de recherche. Par conséquent, la publication d’un contenu illustré permettra non seulement de rendre la lecture agréable, mais optimisera le positionnement de vos articles dans les résultats des recherches.
Remarque : depuis la
dernière mise à jour de Blogger, le design a certes changé, mais les
fonctionnalités restent les mêmes. Ainsi, toutes les explications que vous
trouverez dans ce tutoriel s'appliquent pour la nouvelle interface.
Ajouter une image à votre article dans Blogger
Dans la barre d'outils de l'éditeur d'articles, cliquez sur l'icône "Insérer une image"

Sélectionnez ensuite votre image sur votre PC ou saisissez son adresse
URL si elle est en ligne. Ainsi, elle sera archivée dans votre bibliothèque
"Médias".
Si vous avez des difficultés à prendre en main l'éditeur visuel des articles
Blogger, je vous invite à lire la section de cet article dans laquelle
j'explique en détail les différentes options du mode "Rédiger" de
l'outil de création d'articles Blogger.
Vous pouvez également glisser une image à partir d'un dossier ou du bureau de votre ordinateur et la déposer à l’endroit où vous le souhaitez qu'elle apparaisse dans votre article (Drag and Drop).
Une fois que votre image est insérée, sélectionnez-la pour régler les paramètres de son affichage et renseigner ses propriétés pour un référencement efficace pour les moteurs de recherche.
Affichage
Concernant les options d’affichage, vous pouvez choisir la taille de votre image (petit, moyen, grand, extra-large ou taille originale) et ajuster son alignement sur la page (gauche, droit, centre)
Vous pouvez attribuer une légende à votre image si vous le souhaitez.
Légende
Ajouter une légende à votre image
Propriétés
Dans les propriétés de votre image, il est judicieux de renseigner les champs titre et texte alternatif pour des raisons de référencement naturel SEO :
Pour le Titre : choisissez des mots clés, ou les sous-titres de votre article
Pour le Texte alternatif : rédigez une petite description de votre image. Mots clés, titres ou sous-titres qui figurent dans votre article
Ajouter une vidéo à votre article dans Blogger
Première méthode
Dans l'éditeur d'articles, cliquez sur l'icône "CLAP" pour insérer votre vidéo.
Vous pouvez soit l’importer depuis votre ordinateur ou insérer son lien depuis la plateforme YouTube.
Deuxième méthode
Cette procédure sera la même quel que soit la plateforme de partage de vidéos (Dailymotion, Vimeo, YouTube, Facebook, etc.).
Récupérer le code d’intégration de votre vidéo
Accédez à la plateforme qui héberge la vidéo que vous souhaitez ajouter dans votre blog et copier son lien d’intégration qui figure généralement dans la section "Partager" dans le menu de navigation sous la vidéo.
À titre d’exemple, voici la marche à suivre pour la plateforme Dailymotion :
-
D’abord, repérez le menu de navigation qui est généralement soit à coté ou
en dessous de la vidéo
-
Cliquez sur l’onglet "Partager", puis sur "Vidéo intégrée"
-
Copiez le code affiché. Ce dernier sera collé dans l’éditeur HTML de votre
article à l’endroit où vous souhaitez voir apparaître la vidéo.
Insérer le code d'intégration "iframe" dans Blogger
Ouvrez votre article dans la page d’édition des articles Blogger.
Dans l’éditeur visuel "Rédiger", repérez d’abord l’endroit où vous désirez voir apparaître votre vidéo et marquez-le avec un texte de votre choix pour faciliter l’intégration du code via l’éditeur HTML.
Cliquez ensuite sur l’onglet HTML pour accéder à l’éditeur HTML de votre article.
Repérer maintenant votre marquage
Supprimer ce marquage et insérer le code d’intégration de votre vidéo à sa place.
En basculant vers le mode "Rédiger", vous constaterez que votre vidéo est
exactement à l’emplacement que vous lui avez attribué lors du marquage.
Il
ne vous reste plus qu’à prévisualiser votre article pour voir les changements.
Ajouter des documents et des ressources multimédias dans WordPress et Blogger à partir de Google Drive
Dans la suite de ce tutoriels, je vous propose une méthode simple pour insérer un grand nombre de documents et supports multimédias dans vos articles Blogger ou WordPress.
Cette méthode se déroule en trois étapes :
- Ajouter votre fichier dans une plateforme d'hébergements de fichiers comme Google drive
- Rendre le fichier visible au public, ainsi vos visiteurs pourront y accéder depuis votre blog Blogger
- Copier-coller le code "iframe" fourni dans votre article en basculant au mode Texte dans WordPress ou HTML dans Blogger
Cette technique a deux grands avantages. Premièrement, les fichiers ne seront pas hébergés sur votre serveur web, ce qui garantit la vitesse d’affichage de la vidéo, quelle que soit la taille de votre bande passante. Deuxièmement, ce procédé à l'avantage d'augmenter le temps de visite. En effet, les internautes visualiseront le fichier directement dans votre site web sans avoir à le télécharger ni à quitter votre page pour le consulter ailleurs.
Nous allons utiliser Google drive qui est un service d'hébergement de fichiers gratuits fournis par Google. Il offre une capacité de stockage de 15 GB.
Quel que soit le type de fichier que vous souhaitez partager avec vos lecteurs (documents PDF, Excel, Word, PowerPoint ou Google Docs, Google Sheets, Google Slides voire des fichiers audio ou vidéo MP3/MP4) la procédure reste la même.
Passons maintenant au volet pratique.
Transférer votre fichier dans Google drive
1. connectez-vous à Google drive
Utilisez les identifiants de votre compte Google pour vous connecter à Google drive.
2. importer votre fichier depuis votre ordinateur
Une fois sur le tableau de bord de votre Google drive, cliquez sur "Mon Drive" ou "Nouveau" ensuite sur "Importer des fichiers"
Choisissez ensuite le fichier à importer dans votre ordinateur, une boite s'affichera en bas à droite de votre écran indiquant l'évolution du téléchargement
Remarque : Dans notre démonstration, on va importer un fichier PDF, mais la procédure est valable pour tous types de fichiers, à savoir :
- Documents Microsoft Office Excel, Word, PowerPoint
- Suite bureautique en ligne Google Docs, Google Sheets, Google Slides
- Les fichiers audio ou vidéo MP3/MP4, notamment de la musique ou autres.
3. Ajuster les paramètres de partage
Une fois l'importation du fichier terminée, fermez la boîte.
Clic droit sur le fichier importé et sélectionnez "Partager"
Dans la boîte de dialogue qui s'affichera par la suite, cliquez sur "Obtenir le lien"
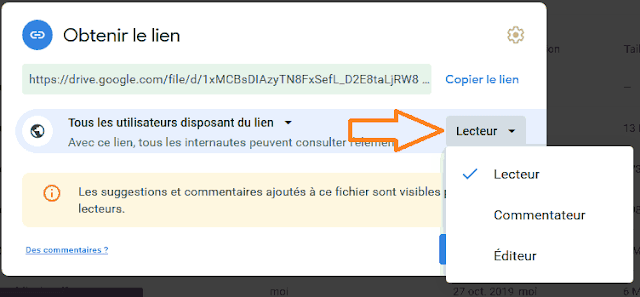
Dans les paramètres de partage, on va modifier les paramètres d'accessibilité du fichier pour rendre son lien public (voir image ci-dessus).
Pour ce faire, cliquez sur "Limité" et sélectionnez "Tous les utilisateurs disposant du lien".
Régler maintenant les autorisations pour préciser ce que les utilisateurs peuvent faire avec votre fichier :
- Si vous sélectionnez "Lecteur" ou "Commentateur", les internautes pourront télécharger, imprimer et copier le contenu de votre fichier.
- Si vous sélectionnez "Éditeur", les utilisateurs pourront modifier les autorisations et partager votre fichier.
Enfin, cliquez sur le bouton "Terminé"
4. Copiez le code d'intégration de votre fichier
Refaites un Clic droit sur votre fichier et sélectionnez "Aperçu".
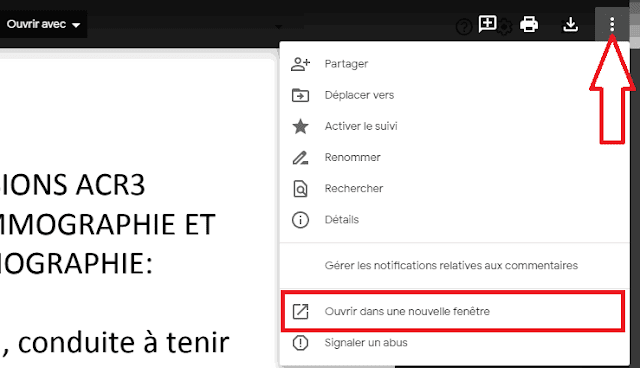
Cliquez ensuite sur le bouton "Autres actions" dans le menu en haut à droite de l'écran et sélectionnez "Ouvrir dans une nouvelle fenêtre".
Dans la nouvelle fenêtre, cliquez une nouvelle fois sur le bouton "Autres actions" dans le menu en haut à droite de l'écran et sélectionnez "Intégrer un élément"
Copier le code HTML "iframe" qui figure dans la boîte de dialogue qui s'affichera par la suite. Votre code ressemblera à ça :
<iframe
src="https://drive.google.com/file/d/1DFzXD9qrbjjFjEwzdc6CQM7-QJ8Twax1/preview"
width="640" height="480"></iframe>
Ajuster la largeur et la hauteur de votre fichier
Cette étape est optionnelle, mais il est préférable d'ajuster les dimensions de votre fichier pour qu'il s'adapte parfaitement à votre zone d'article. Vous pouvez changer les dimensions directement dans le code que vous avez copié dans la quatrième étape :
<iframe src="https://drive.google.com/file/d/1DFzXD9qrbjjFjEwzdc6CQM7-QJ8Twax1/preview" width="640" height="480"></iframe>
- Le code width="640" correspond à la largeur en pixel
- Le code height="480" correspond à la hauteur en pixel
Ajouter le code d'intégration "iframe" dans votre article Blogger ou WordPress
Un code iframe ou embed vous permet d'intégrer plusieurs types
de ressources externes à votre site web. Par exemple lorsque vous intégrez le
code iframe d'une vidéo YouTube, vous incrustez une partie de la
plateforme YouTube sur votre site web.
Retrouver le code iframe d'un fichier (PDF, vidéo, documents, page web, etc.)
La plupart du temps, vous pouvez récupérer aisément le code
iframe d'un fichier hébergé sur une autre plateforme dans
le menu "Partager". Si l'élément que vous souhaitez incruster ne
dispose pas d'un code iframe, vous avez deux possibilités :
- Vous avez l'option de télécharger le fichier (fichier audio, document PDF, etc.). Après le téléchargement, vous allez le transférer dans une plateforme d'hébergement de fichier comme Google Drive puis récupérer son code d'intégration (voir la section précédente de cet article).
-
Vous pouvez récupérer le lien du fichier (adresse URL) et l'insérer dans un
code
iframecomme ceci :
<iframe src="ajoutez l'adresse URL ici"></iframe>
Par exemple pour incruster un article Wikipédia dans votre site web, il suffit de copier le lien de l'article dans le code iframe
<iframe src="https://fr.wikipedia.org/wiki/Syst%C3%A8me_binaire"></iframe>
Vous pouvez ensuite ajuster les dimensions d'affichage (en pixel) en ajoutant l'attribut width pour spécifier la largeur de votre élément et l'attribut height pour spécifier son hauteur :
<iframe src=https://fr.wikipedia.org/wiki/Syst%C3%A8me_binaire width="600" height="400"></iframe>
Pour rendre vos éléments iframe responsive c’est-à-dire adaptables à tous les supports (smartphone, tablette), rendez-vous à la prochaine section consacrée à ce sujet.
Insérer le code d’intégration "iframe" dans l'éditeur HTML de votre article
Dans Blogger
- Connectez-vous à Blogger
- Cliquer sur "Article" > ensuite sur "Nouvel article"
- Dans l'éditeur HTML, collez le code copié précédemment à l’endroit où vous souhaitez voir afficher votre fichier et cliquez sur le bouton "Publier"
- Pour une intégration réussie, utilisez la même astuce abordée dans la section : Ajouter une vidéo dans Blogger > Insérer le code d'intégration "iframe"
Dans WordPress
Bloc HTML personnalisé
Éditeur des articles classique WordPress
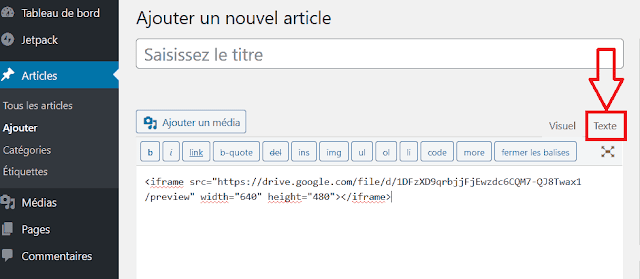
Dans l'éditeur des articles classique WordPress, basculez au mode "Texte" et
ajouter le code
iframe
Rendre les éléments iframe responsive dans les articles Blogger et WordPress
Dans cette partie, vous allez découvrir comment résoudre le problème
d'affichage des éléments
iframe dans les petits écrans (smartphone, tablette). Vous l'avez sans doute
remarqué lors de l'intégration d'une vidéo YouTube par exemple. En effet,
cette dernière ne s'affiche pas en entier et déborde de l'écran de votre
smartphone.
Eh bien nous allons résoudre ce petit problème définitivement en ajoutant de simples propriétés CSS. Cela marche sur n'importe quel fichier "iframe" intégré sur votre site web : page web, PDF, Google Document, vidéo, fichier audio MP3/MP4, etc. Grâce à ce procédé, vos fichiers s'adapteront parfaitement à tous les supports et seront entièrement responsive.
Rendre n'importe quel fichier "iframe" responsive dans WordPress
Ajoutez le code CSS qui suit dans votre feuille de style CSS style.css. Pour ce faire, cliquez sur le menu "Apparence" puis "Personnaliser". Collez le code suivant dans le panneau intitulé "CSS additionnel".
.iframe-responsive iframe{width:100%!important;}
@media screen and (max-width:960px){
.iframe-responsive iframe{max-height:90%}}
@media screen and (max-width:768px){
.iframe-responsive iframe{max-height:75%}}
@media screen and (max-width:600px){
.iframe-responsive iframe{max-height:60%}}
@media screen and (max-width:480px){
.iframe-responsive iframe{height:auto!important;max-height:auto!important}}
Maintenant, lors de l'intégration du code iframe dans votre
article (consulter les méthodes d'intégration dans la section précédente),
mettez-le entre les balises
<div class="iframe-responsive">
et </div> comme ceci :
<div class="iframe-responsive">
<iframe
.
.
.
.
</iframe>
</div>
Voici un exemple de l'intégration d'une vidéo YouTube dans un article WordPress
<div class="iframe-responsive">
<iframe width="560" height="315" src="https://www.youtube.com/embed/sPvqo6QliaY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
Rendre n'importe quel élément "iframe" responsive dans Blogger
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
- Cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
-
Cherchez la balise
</head> -
Insérez le code CSS qui suit juste au-dessus de la balise
</head>
<style type='text/css'>
.post-body iframe{width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe{max-height:90%}}
@media screen and (max-width:768px){
.post-body iframe{max-height:75%}}
@media screen and (max-width:600px){
.post-body iframe{max-height:60%}}
@media screen and (max-width:480px){
.post-body iframe{height:auto!important;max-height:auto!important}}
</style>
Enregistrez les modifications apportées à votre thème et réalisez des tests en insérant le code iframe d'une vidéo YouTube ou Dailymotion dans votre article (consultez cette section).
Intégrer facilement les documents Google Docs, Google Sheets et Google Slides dans les articles Blogger et WordPress
- Ouvrez le document (Docs, Sheets ou Slides)
-
Cliquez sur "Fichier", puis "Publier sur le Web"

-
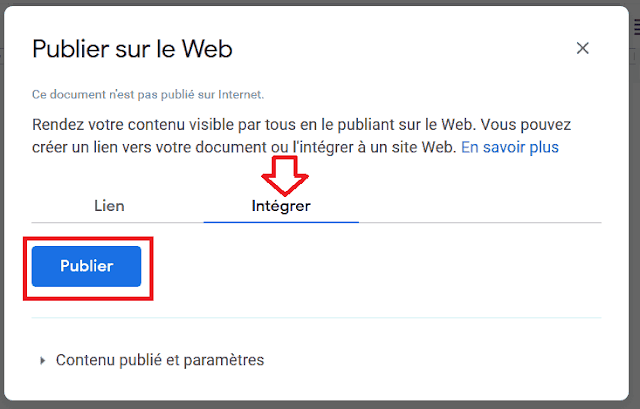
Dans la boite de dialogue qui s'affichera par la suite, cliquez sur
"Intégrer"
-
Cliquez ensuite sur "Publier" et copiez le code iframe
Vous pouvez maintenant insérer ce code dans votre article Blogger ou WordPress (mode Texte ou HTML). Pour consulter le procédé d'intégration du code iframe, reportez-vous à cette section.
Voilà ! vous pouvez dorénavant ajouter sans difficulté n'importe quel fichier dans WordPess ou Blogger, que ce soit des documents PDF, Google Docs, Google Slides, Google Sheets, Word, Excel, PowerPoint ou les fichiers audio MP3/MP4.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à le partager
sur les réseaux sociaux si vous jugez qu'il pourrait être utile à d'autres
personnes.
Ressources supplémentaires
Numéroter automatiquement les titres et sous-titres dans Blogger et WordPress
Créer des tableaux stylisés et adaptables à tous les écrans sans plugin dans Wordpress et Blogger
Ajouter des boutons dans les articles ou les pages de votre site web – Pur HTML et CSS
12 solutions emailing gratuites pour gérer vos newsletters et vos campagnes marketing
Créer un blog Blogger et le monétiser avec AdSense - Le guide complet de A à Z