
Dans le design Web, le caractère responsive d’un tableau est souvent problématique surtout si ce dernier est doté de larges dimensions et contient beaucoup de données. En effet, les données contenues dans chaque ligne ne peuvent pas être séparées et renvoyées à la ligne suivante comme c’est le cas pour les autres éléments HTML de la page, car en faisant cela notre tableau deviendra illisible et risque de perdre tout son sens.
Dans le tutoriel d’aujourd’hui, je vous présenterai deux solutions simples et efficaces pour d’une part améliorer le design de vos tableaux et d’autre part les adapter pour qu’ils paraissent correctement sur tous les supports (smartphone, tablette) en ajoutant une barre de défilement horizontale qui s’affichera uniquement lorsque le contenu dépasse les bords droit et gauche de la boîte de contenu.
Grâce aux différentes classes Bootstrap, la mise en forme des tableaux sera aisée et leurs apparences améliorées. En plus, ils s’adapteront à toutes les résolutions d'écrans et leur présentation sera similaire, quel que soit le navigateur utilisé.
Pour ne pas impacter les performances de votre site Web, on ne va pas installer toute la bibliothèque Bootstrap. On a sélectionné seulement les classes qui permettent de styliser les tableaux (5 classes "table" du framework Bootstrap) à savoir :
- Tableau qui s’adapte à tous les supports (smartphone, tablette)
- Tableau basique à l’aide de la classe .table
- Tableau avec bordures à l’aide de la classe .table-bordered
- Tableau zébré à l’aide de la classe .table-striped
- Tableau condensé à l’aide de la classe .table-sm
- Tableau interactif à l’aide de la classe .table-hover
Insérer le code CSS des tableaux Bootstrap
Dans Wordpress
Ajoutez le code CSS qui suit dans votre feuille de style CSS style.css. Pour ce faire, cliquez sur le menu "Apparence" puis "Personnaliser". Collez le code dans le panneau intitulé "CSS additionnel".Dans Blogger
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.Cliquez sur "Thème"> "Modifier le code HTML"
Une boite contenant le code HTML de votre thème s'affichera
Cliquez n'importe où à l'intérieur du code HTML
Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
Cherchez la balise ]]></b:skin>
Insérez le code CSS qui suit juste au-dessus de la balise ]]></b:skin>
Classe "table" extraite du Framework Bootstrap pour Wordpress et Blogger
/* Extrait du Framework Bootstrap https://github.com/twbs/bootstrap/blob/v4-dev/dist/css/bootstrap.css#L2079-L2241 */
.table{width:100%;max-width:100%;margin-bottom:1rem}
.table th,.table td{padding:.75rem;vertical-align:top;border-top:1px solid #eceeef}
.table thead th{vertical-align:bottom;border-bottom:2px solid #eceeef}
.table tbody + tbody{border-top:2px solid #eceeef}
.table .table{background-color:#fff}
.table-sm th,.table-sm td{padding:.3rem}
.table-bordered{border:1px solid #eceeef}
.table-bordered th,.table-bordered td{border:1px solid #eceeef}
.table-bordered thead th,.table-bordered thead td{border-bottom-width:2px}
.table-striped tbody tr:nth-of-type(odd){background-color:rgba(0,0,0,0.05)}
.table-hover tbody tr:hover{background-color:rgba(0,0,0,0.075)}
.table-active,.table-active > th,.table-active > td{background-color:rgba(0,0,0,0.075)}
.table-hover .table-active:hover{background-color:rgba(0,0,0,0.075)}
.table-hover .table-active:hover > td,.table-hover .table-active:hover > th{background-color:rgba(0,0,0,0.075)}
.table-success,.table-success > th,.table-success > td{background-color:#dff0d8}
.table-hover .table-success:hover{background-color:#d0e9c6}
.table-hover .table-success:hover > td,.table-hover .table-success:hover > th{background-color:#d0e9c6}
.table-info,.table-info > th,.table-info > td{background-color:#d9edf7}
.table-hover .table-info:hover{background-color:#c4e3f3}
.table-hover .table-info:hover > td,.table-hover .table-info:hover > th{background-color:#c4e3f3}
.table-warning,.table-warning > th,.table-warning > td{background-color:#fcf8e3}
.table-hover .table-warning:hover{background-color:#faf2cc}
.table-hover .table-warning:hover > td,.table-hover .table-warning:hover > th{background-color:#faf2cc}
.table-danger,.table-danger > th,.table-danger > td{background-color:#f2dede}
.table-hover .table-danger:hover{background-color:#ebcccc}
.table-hover .table-danger:hover > td,.table-hover .table-danger:hover > th{background-color:#ebcccc}
.thead-inverse th{color:#fff;background-color:#292b2c}
.thead-default th{color:#464a4c;background-color:#eceeef}
.table-inverse{color:#fff;background-color:#292b2c}
.table-inverse th,.table-inverse td,.table-inverse thead th{border-color:#fff}
.table-inverse.table-bordered{border:0}
.table-responsive{display:block;width:100%;overflow-x:auto;-ms-overflow-style:-ms-autohiding-scrollbar}
.table-responsive.table-bordered{border:0}
Générer le code HTML du tableau
Il est assez laborieux de saisir le code HTML d’un tableau à la main, surtout s'il contient plusieurs lignes de données. Pour gagner du temps, la méthode la plus efficace pour générer le code HTML d'un tableau est d’utiliser un générateur de tableaux en ligne.Je vous recommande l’outil gratuit Tables Generator qui allège considérablement cette tâche et permet de générer un tableau en quelques clics avec plusieurs options d’édition ou de personnalisation.
Vous pouvez construire votre tableau directement dans l’outil ou le copier à partir d’un tableur comme Excel ou d’un outil de traitement de texte comme Word.
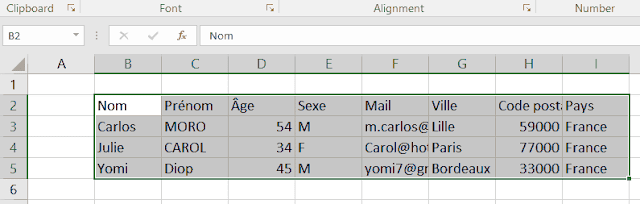
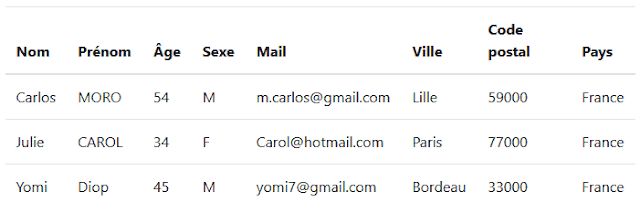
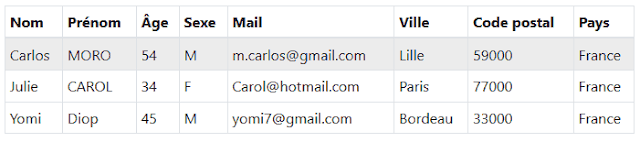
Dans notre exemple, le tableau sera copié à partir d’un tableur Excel et ressemble à ça :

- D’abord, sélectionnez votre tableau et copiez-le (CTRL + C)
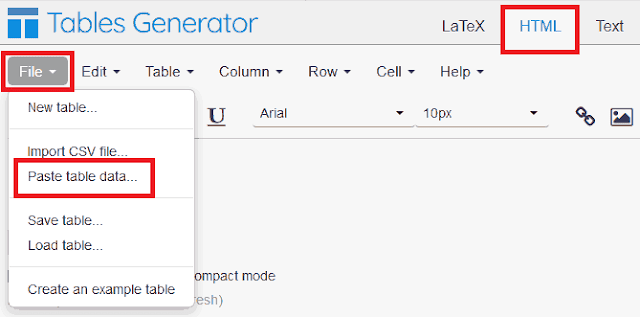
- Accédez ensuite au site web du générateur de tableau et cliquez sur le volet HTML
- Cliquez ensuite sur "File" > "Past table data…"
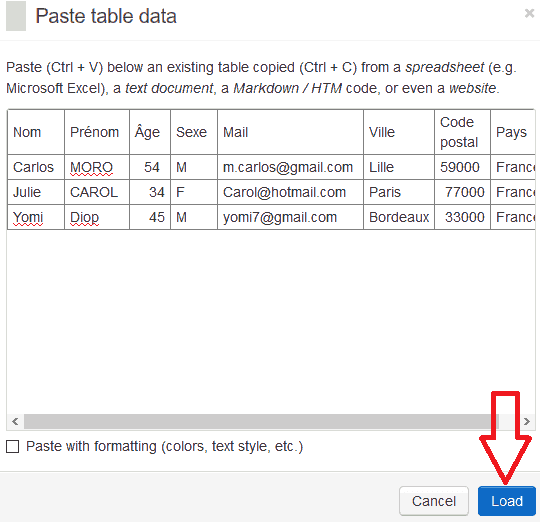
- Collez (Ctrl + V) le tableau dans la boite de dialogue qui s’affichera par la suite et cliquez sur "Load"
- Enfin, cochez la case "Do not generate CSS" pour ignorer les éléments de style CSS et " enfin générer le code HTML du tableau en cliquant sur le bouton "Generate"



Voici le code HTML qui a été généré pour le tableau de notre exemple :
<table>
<thead>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Âge</th>
<th>Sexe</th>
<th>Mail</th>
<th>Ville</th>
<th>Code postal</th>
<th>Pays</th>
</tr>
</thead>
<tbody>
<tr>
<td>Carlos</td>
<td>MORO</td>
<td>54</td>
<td>M</td>
<td>m.carlos@gmail.com</td>
<td>Lille</td>
<td>59000</td>
<td>France</td>
</tr>
<tr>
<td>Julie</td>
<td>CAROL</td>
<td>34</td>
<td>F</td>
<td>Carol@hotmail.com</td>
<td>Paris</td>
<td>77000</td>
<td>France</td>
</tr>
<tr>
<td>Yomi</td>
<td>Diop</td>
<td>45</td>
<td>M</td>
<td>yomi7@gmail.com</td>
<td>Bordeau</td>
<td>33000</td>
<td>France</td>
</tr>
</tbody>
</table>
Insérer le code HTML de votre tableau dans l'éditeur des articles (mode texte ou HTML) à l'endroit où vous souhaitez le voir apparaître. Que ce soit dans Wordpress ou Blogger, l’écran d’édition des publications est doté de deux éditeurs pour rédiger des articles, le mode visuel qui ressemble à un traitement de texte (Word) et le mode texte ou HTML.
Dans Wordpress :
Lors de l'édition de votre article, basculez au mode Text et insérez le code HTML du tableau.
Dans Blogger :
Lors de l'édition de votre article, basculez au mode HTML et insérez le code HTML du tableau.
À présent, il ne nous reste plus qu’à personnaliser son apparence à l'aide des classes Bootstrap.
Personnaliser un tableau avec les éléments de style Bootstrap et le rendre entièrement responsive
Rappel- La balise <table> et </table> indiquer le début et la fin d'un tableau.
- <thead> regroupe les éléments de l’entête du tableau
- La balise <tr> permet d’insérer une nouvelle ligne dans le tableau
- Entre les balises <tr> et </tr> nous ajouterons la balise <th> s’il s’agit de l’intitulé de la colonne (entête) et la balise <td> pour préciser le contenu de la cellule.
Créer un tableau qui s’adapte à tous les supports (smartphone, tablette)
L’usage de la classe .table-responsive permet d’ajouter une barre de défilement horizontale aux tableaux lorsque le contenu dépasse les bords droit et gauche de la boîte de contenu.Pour ce faire, vous devez simplement ajouter le code <div class="table-responsive"> au-dessus de la balise <table> et la balise de fermeture </div> au-dessous de </table > comme ceci :
<div class="table-responsive">
<table>
…
…
…
</table >
</div>
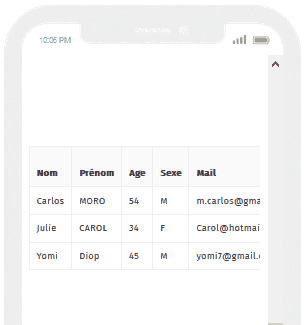
Affichage du tableau sur un écran de smartphone sans la classe .table-responsive

Affichage du tableau sur un écran de smartphone avec la classe .table-responsive

Créer un tableau basique responsive à l’aide de la classe .table de Bootstrap
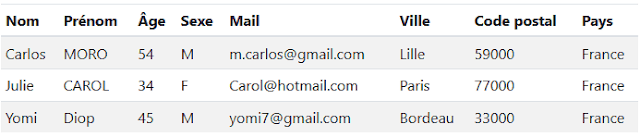
Sachez que Bootstrap ne formate pas par défaut la balise HTML <table> qui permet de représenter un tableau de données. Pour styliser (formater) un tableau il est nécessaire d’appeler la classe Bootstrap de base .table qui va donner un design relativement élémentaire à notre tableau.
<div class="table-responsive">
<table class="table">
…
…
…
</table >
</div>

Remarque : le code <div class="table-responsive"> n’est pas obligatoire, vous avez le choix de le supprimer si vous ne souhaitez pas créer un tableau adaptable. Cela dit, n’oubliez pas d’enlever la balise de fermeture </div> !
Créer un tableau avec bordures à l’aide de la classe .table-bordered de Bootstrap
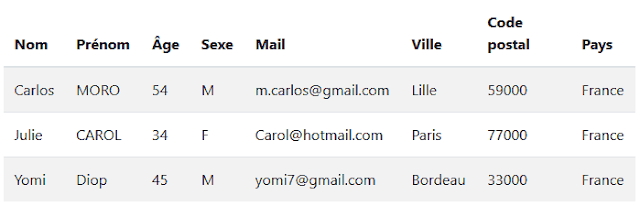
Pour ajouter des bordures autour de chaque cellule du tableau, on va utiliser la classe .table-bordered.
<table class="table table-bordered">
…
…
…
</table >

Créer un tableau zébré à l’aide de la classe .table-striped de Bootstrap
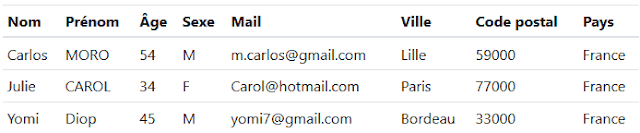
La classe Bootstrap .table-striped permet d’améliorer la visibilité des données en créant un tableau avec une ligne au fond blanc et une autre au fond gris clair en alternance (les lignes impaires).
<table class="table table-striped">
…
…
…
</table >

Créer un tableau condensé à l’aide de la classe .table-sm de Bootstrap
Pour afficher un tableau plus dense (réduire le padding de chaque cellule), vous pouvez opter pour la classe .table-sm qu’on appliquera sur l’élément table.Pour afficher un tableau basique plus compact, utilisez le code suivant :
<table class="table table-sm">
…
…
…
</table >

Pour afficher un tableau zébré condensé, utilisez le code suivant
<table class="table table-striped table-sm">
…
…
…
</table >

Créer un tableau interactif à l’aide de la classe .table-hover de Bootstrap
Afin d'offrir une interactivité lors du survol de la souris sur la ligne d’un tableau, on insérera la classe .table-hover qui sera appliqué à notre élément table.Pour afficher un tableau basique interactif, utilisez le code suivant :
<table class="table table-hover">
…
…
…
</table >

Pour afficher un tableau avec bordures, condensé et interactif, utilisez le code suivant
<table class="table table-bordered table-sm table-hover">
…
…
…
</table >

Ajouter une barre de défilement horizontale à l’aide la propriété overflow-x
Si vous ne souhaitez pas insérer les classes Bootstrap dans votre feuille de style CSS Wordpress ou votre thème Blogger, une autre option s’offre à vous pour adapter votre tableau à l’affichage sur les petits écrans en ajoutant la propriété CSS overflow-x.Cette propriété permet d’insérer une barre de défilement horizontale en bas du tableau lorsque le contenu dépasse les bords droit et gauche de la boîte de contenu comme la classe .responsive-table de Bootstrap.
Dans Wordpress
Dans l’éditeur de vos articles Wordpress, basculez au mode HTML afin de modifier directement le code HTML de votre article.Repérez le code HTML de votre tableau qui commence par <table> et se termine par </table>
Ajoutez ensuite le code CSS comme ceci :
<div style="overflow-x:auto;">
<table>
...
</table>
</div>
Dans Blogger
Dans la nouvelle interface de Blogger, une nouvelle fonctionnalité très pratique a fait son apparition dans la fenêtre d’édition des articles et qui permet d’insérer facilement un tableau en un seul clic.
Mais vous avez sans doute remarqué que lorsque vous ajoutez un tableau dans votre article, il ne s’affiche pas correctement dans les écrans des smartphones.
Pour éviter ce désagrément, suivez ces étapes :
- Cliquez sur "Articles" et sélectionnez votre article
- Accédez à la page d’édition de votre article
- Basculez au mode HTML
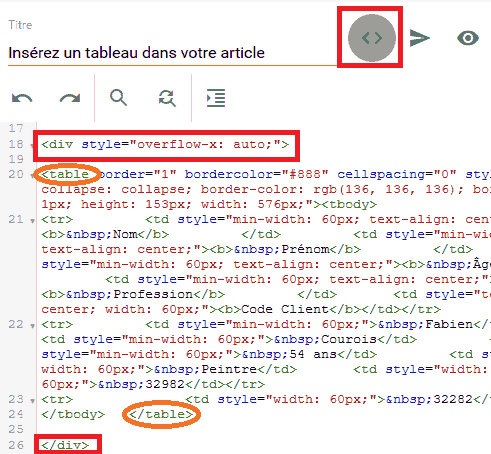
- Repérez le code HTML de votre tableau qui commence par <table> et se termine par </table> et entourez-le avec le code CSS suivant :
<div style="overflow-x:auto;">
<table>
...
</table>
</div>

Voilà ! C’est tout pour ce tutoriel consacré à la création d’un tableau personnalisé et responsive à l'aide des classes Bootstrap et la propriété CSS overflow-x.
Merci d'avoir pris le temps de lire ce tutoriel. N'hésitez pas à le partager sur les réseaux sociaux si vous jugez qu'il pourrait être utile à d'autres personnes.
Ressources supplémentaires
Comment désactiver le clic droit et la fonction copier-coller sur son site Web ?Les meilleurs sites Web pour trouver des images 100% gratuites – Licence libre
Les meilleures régies publicitaires pour les nouveaux blogueurs - Admission rapide
Créer un blog Blogger et le monétiser avec AdSense - Le guide complet de A à Z