Blogger dispose d'un gadget formulaire de contact qui peut être installé à partir du menu Mise en page. Ce dernier peut ne pas fonctionner correctement surtout si vous utilisez un thème personnalisé. À tire d'exemple, chaque fois qu'un utilisateur appuie sur le bouton d'envoi, le formulaire affiche envoi en cours, mais le message n'est jamais transmis à destination, c'est-à-dire dans votre boite de réception Gmail. Moi-même j'ai été confronter à ce problème il y a quelques mois. Et malheureusement, ce n'est pas la première fois que j'interviens sur ce genre de problèmes concernant le formulaire de contact Blogger que ce soit pour mon compte ou pour le compte de mes lecteurs !
Pour résoudre ce problème définitivement qui contrarie pas mal de blogueurs, j'ai mis en place une solution plus pratique et plus pérenne que je vous présenterai dans cet article.
Réaliser un formulaire de contact à partir de Google Form
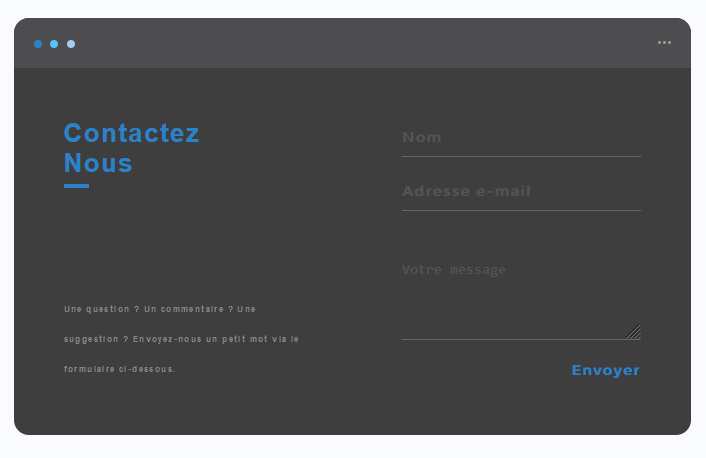
Google Forms est un éditeur de formulaire puissant et très pratique. Notre nouveau formulaire aura un look beaucoup plus séduisant et s'intègrera parfaitement dans votre blog quel que soit le thème que vous utilisez. Nous allons complètement le personnaliser et supprimer les filigranes Google.
Vous pouvez visiter notre page de contact pour éventuellement admirer le résultat final ! Et bien évidemment, vous pouvez me laisser un message si vous le souhaitez !
Passons maintenant à la partie pratique.
Pour cet article, nous allons construire un formulaire simple contenant les champs suivant :
- Nom
- Message
Vous avez la possibilité d'ajouter d'autres champs selon vos besoins.
1. Connectez-vous à votre compte Google et accédez à l'application Google Forms.
2. Cliquer sur "+".
3. Cliquez sur l'onglet Paramètres et activez l'option Collecter les adresses e-mail par défaut.
4. Revenez maintenant à l'onglet Questions et ajoutez la section « Nom » et « Message ».
5. Cliquez sur le bouton Envoyer et copiez le lien du formulaire comme indiqué sur l'image ci-dessous. Votre lien ressemblera à ça :
https://docs.google.com/forms/d/e/1FAIpQLSfMwwLA5rIGMG_rAtgJ1QmC5Q7pmyko6zLO2x31TxDWg/viewform?usp=sf_link6. Ouvrez ce lien dans nouvel onglet et remplissez les champs avec quelques entrées, cela nous aidera plus tard pour trouver le code correspondant dans le code HTML du formulaire. Par exemple, choisissez comme Nom : Julien et comme Message : Bonjour.
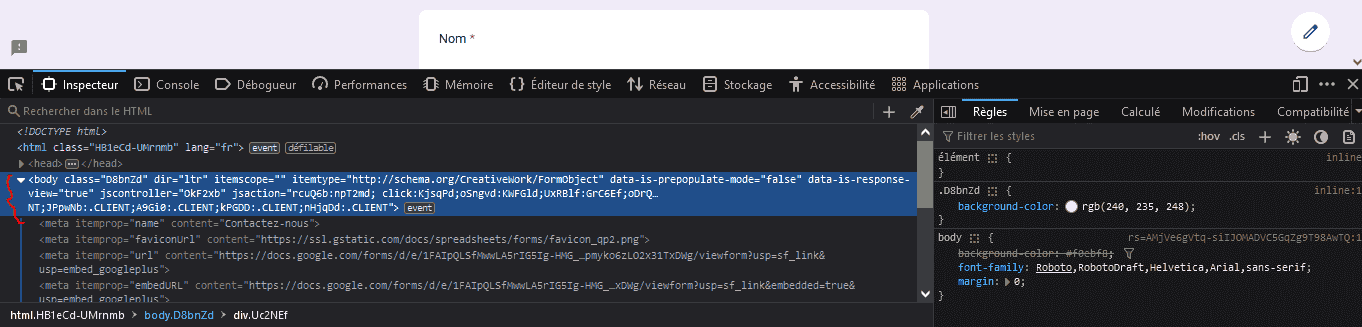
7. Maintenant, faites un clic droit n'importe où et cliquez sur Inspecter. Ensuite, cherchez et sélectionnez la section body comme sur l'image ci-dessous.
8. Faites un clic droit sur cette section body et cliquez sur Copier > Copier l'extérieur du HTML (Copy OuterHTML).
9. Ouvrez le bloc-notes dans votre ordinateur et collez le code que vous avez copié et ensuite recherchez Julien ou entry. ,
Les deux lignes qui nous intéresse ressembleraient à ça :
<input type="hidden" name="entry.1573243287" value="Julien"><input type="hidden" name="entry.1854248137" value="Bonjour">Copier uniquement ces deux lignes qui contiennent "julien" et "bonjour", ce qui nous importe c'est ces deux codes qui commencent par entry.xxxxxxx
Félicitation, vous avez réussi la première étape en créant un formulaire de contact fonctionnel dans Google Forms.
Intégrer et personnaliser le formulaire de contact dans Blogger
1. Retournez à votre blog et créez une nouvelle page dans le menu Pages.
2. Collez ensuite le code suivant dans l'éditeur HTML de la page que vous venez de créer. Si vous ne savez pas comment faire, parcourrez les tutoriels sur notre site, ce point a été abordé en détail à maintes reprises.
<script type="text/javascript">var submitted=false;</script>
<iframe id="hidden_iframe" name="hidden_iframe" onload="if(submitted) {window.location='lien de redirection ici';}" style="display: none;"></iframe>
<form action="https://docs.google.com/forms/d/e/1FAIpQLSfM5rIG5Ig-HMG_rAtgJ1QmC5Q7pmyko6zLO2x31TxDWg/formResponse" class="univers blogger contact" method="post" onsubmit="submitted=true;" target="hidden_iframe">
<div class="background">
<div class="container">
<div class="screen">
<div class="screen-header">
<div class="screen-header-left">
<div class="screen-header-button close"></div>
<div class="screen-header-button maximize"></div>
<div class="screen-header-button minimize"></div>
</div>
<div class="screen-header-right">
<div class="screen-header-ellipsis"></div>
<div class="screen-header-ellipsis"></div>
<div class="screen-header-ellipsis"></div>
</div>
</div>
<div class="screen-body">
<div class="screen-body-item left">
<div class="app-title">
<span>Contactez</span>
<span>Nous</span>
</div>
<div class="app-contact">Une question ? Un commentaire ? Une suggestion ? Envoyez-nous un petit mot via le formulaire ci-dessous.</div>
</div>
<div class="screen-body-item">
<div class="app-form">
<div class="app-form-group">
<input class="app-form-control" name="entry.xxxxxxxxx" required="required" type="text" placeholder="Nom">
</div>
<div class="app-form-group">
<input class="app-form-control" name="emailAddress" required="required" type="email" placeholder="Adresse e-mail">
</div>
<div class="app-form-group message">
<textarea class="app-form-control" name="entry.xxxxxxxxx" required="required" rows="3" type="message" placeholder="Votre message"></textarea>
</div>
<div class="app-form-group buttons">
<input class="app-form-button" type="submit" value="Envoyer" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
<style>
body{font-size:12px;}
body,button,input{font-family:'Montserrat',sans-serif;font-weight:700;letter-spacing:1.4px;}
.background{display:flex;min-height:100vh;}
.container{flex:0 1 700px;margin:auto;padding:10px;}
.screen{position:relative;background:#3e3e3e;border-radius:15px;}
.screen:after{content:'';display:block;position:absolute;top:0;left:20px;right:20px;bottom:0;border-radius:15px;box-shadow:0 20px 40px rgba(0,0,0,.4);z-index:-1;}
.screen-header{display:flex;align-items:center;padding:10px 20px;background:#4d4d4f;border-top-left-radius:15px;border-top-right-radius:15px;}
.screen-header-left{margin-right:auto;}
.screen-header-button{display:inline-block;width:8px;height:8px;margin-right:3px;border-radius:8px;background:white;}
.screen-header-button.close{background:#2c82c9;}
.screen-header-button.maximize{background:#53c7f4;}
.screen-header-button.minimize{background:#a4ccf0;}
.screen-header-right{display:flex;}
.screen-header-ellipsis{width:3px;height:3px;margin-left:2px;border-radius:8px;background:#999;}
.screen-body{display:flex;}
.screen-body-item{flex:1;padding:50px;}
.screen-body-item.left{display:flex;flex-direction:column;}
.app-title{display:flex;flex-direction:column;position:relative;color:#2c82c9;font-size:26px;}
.app-title:after{content:'';display:block;position:absolute;left:0;bottom:-10px;width:25px;height:4px;background:#2c82c9;}
.app-contact{margin-top:auto;font-size:8px;color:#888;}
.app-form-group{margin-bottom:15px;}
.app-form-group.message{margin-top:40px;}
.app-form-group.buttons{margin-bottom:0;text-align:right;}
.app-form-control{width:100%;padding:10px 0;background:none;border:none;border-bottom:1px solid #666;color:#ddd;font-size:14px;outline:none;transition:border-color .2s;}
.app-form-control::placeholder{color:#666;}
.app-form-control:focus{border-bottom-color:#ddd;}
.app-form-button{background:none;border:none;color:#2c82c9;font-size:14px;cursor:pointer;outline:none;}
.app-form-button:hover{color:#2cc990;}
.credits{display:flex;justify-content:center;align-items:center;margin-top:20px;color:#ffa4bd;font-family:'Roboto Condensed',sans-serif;font-size:16px;font-weight:normal;}
.credits-link{display:flex;align-items:center;color:#fff;font-weight:bold;text-decoration:none;}
.dribbble{width:20px;height:20px;margin:0 5px;}
@media screen and (max-width:520px){.screen-body{flex-direction:column;}.screen-body-item.left{margin-bottom:30px;}.app-title{flex-direction:row;}.app-title span{margin-right:12px;}.app-title:after{display:none;}}
@media screen and (max-width:600px){.screen-body{padding:40px;}.screen-body-item{padding:0;}}
@media screen and (max-width:520px){.app-title{display:none;}}
textarea {font-weight: 900;}
</style>
Vous devez apporter ces modifications à votre code qui sont au nombre de 3 :
1. Changez lien de redirection ici avec le lien sur lequel vous souhaitez rediriger les utilisateurs après vous avoir envoyé un message. Par exemple l'adresse de votre page d'accueil www.bidul.com.
2.
https://docs.google.com/forms/d/e/1FAIpQLSf5rIG5IgMG_rAtgJ1QmC5Q7pmyko6zLO2x31TxDWg/formResponseMaintenant vous devez changer ce lien avec le vôtre. Pour ce faire, retournez à Google Forms et copiez le lien du formulaire en cliquant sur le bouton "Envoyer", comme ce qu'on a fait dans la section précédente. Votre lien ressemblera à ça :
https://docs.google.com/forms/d/e/1FAIpQLSfMwwLA5rIGMG_rAtgJ1QmC5Q7pmyko6zLO2x31TxDWg/viewform?usp=sf_linkMaintenant changer la fin de ce lien /viewform?usp=sf_link avec /formResponse et le tour et joué.
3. Modifiez name="entry.xxxxxxxx" avec vos propres valeurs trouvées lors de la recherche dans le bloc-notes.
<input class="app-form-control" name="entry.xxxxxxxxx" required="required" type="text" placeholder="Nom">
……
……
<textarea class="app-form-control" name="entry.xxxxxxxxx" required="required" rows="3" type="message" placeholder="Votre message"></textarea>
Publiez votre page et vérifiez que tout marche bien. Vous avez maintenant un formulaire de contact fonctionnel. Vous trouverez tous vos messages dans l'onglet Réponses dans Google Forms.
Activer les notifications
Pour recevoir une notification dans votre Gmail à chaque fois que vous recevez un e-mail, il suffit d'accéder à Google Form > onglet Réponses > puis activer Recevoir une notification lorsqu'une réponse est ajoutée.