Les images des articles (miniatures) ne s'affichent pas dans la page d'accueil de votre blog Blogger
Vous avez rédigé et publié un article, mais vous avez remarqué que l' image miniature qui accompagne généralement votre article n'apparait pas dans le fil des articles récents de la page d'accueil. Eh bien, cela est très probablement dû à la présence de certains caractères spéciaux dans le titre de votre article, tels que ( &), ( '), ( "), ( <) ou ( >). Par exemple, un titre qui contient des apostrophes (') peut causer ce genre de problème comme dans l'exemple qui suit avec le titre "Le guide pour l'achat d ' un véhicule d'occasion" :
Pour résoudre ce problème, il suffit de simplement convertir ces accents et caractères en code HTML en utilisant un convertisseur en ligne de caractères spéciaux en code HTML . Le procédé est très aisé :
- Accédez d'abord à l'outil de conversions des accents et caractères spéciaux
- Saisissez le titre de l'article qui contient les accents ou les caractères spéciaux Sélectionnez les caractères que vous souhaitez convertir
- Cliquez sur "Convertir"
- Copiez le titre ainsi converti et collez-le dans le champ "Titre" dans l'éditeur des articles Blogger
- Accédez d'abord à l'outil de conversions des accents et caractères spéciaux
Résultat dans la page d'accueil
Les listes numérotées ne s'affichent pas dans les articles Blogger
Rappel : avant d'entamer toute modification du code HTML de votre thème, je vous conseille vivement d'enregistrer une copie de votre thème. Si vous ne savez pas comment procéder, cliquez ici.
- Cliquez sur "Thème"> "Modifier le code HTML"
- Une boite contenant le code HTML de votre thème s'affichera
- Cliquez n'importe où à l'intérieur du code HTML
- Appuyez ensuite sur Ctrl et F en même temps ou Cmd et F pour Mac, une petite barre de recherche doit apparaître en haut à gauche dans la nouvelle interface de Blogger.
- Assurez-vous d'abord que vous n'avez pas attribué par erreur la propriété
display:noneà un l'élémentolouul. Pour ce faire, vérifier les codes CSS que vous avez ajoutés récemment à votre thème Blogger. - Maintenant, cherchez le code
ol,ul{list-style:none}(cherchez seulement une partie du codeol,uloulist-style:none) dans le code HTML de votre thème puis supprimer-le. Si vous ne le trouvez pas, passez à l'étape suivante. - Ajoutez le code suivant juste au-dessus de la balise
]]> </b:skin>
ol {
list-style-type:decimal
}
ol li {
display:list-item;
list-style-position:inside;
padding-left:4px;
float:left
}
Enfin, enregistrez les modifications apportées à votre thème.
Cet article peut également vous intéresser " Numéroter automatiquement les titres et sous-titres dans Blogger "
Le nombre d'articles affichés dans la page d'accueil ne correspond pas à celui que vous avez spécifié dans les paramètres de configuration des articles
Dans Blogger, vous avez la possibilité de préciser le nombre d'articles à afficher dans la page d'accueil en accédant aux paramètres des articles dans le menu "Mise en page".
Cependant, sachez que Blogger limite la taille de la page d'accueil à 1 Mb. Par conséquent, si vous rédigez plusieurs articles avec beaucoup d'images, vous allez probablement dépasser cette limite et au lieu d'afficher 6 articles par exemple vous verrez seulement 5 articles dans votre page d'accueil. Et cela même si le thème que vous utilisez n'affiche qu'un extrait de chaque article dans la page d'accueil, Blogger chargera les articles en entier.
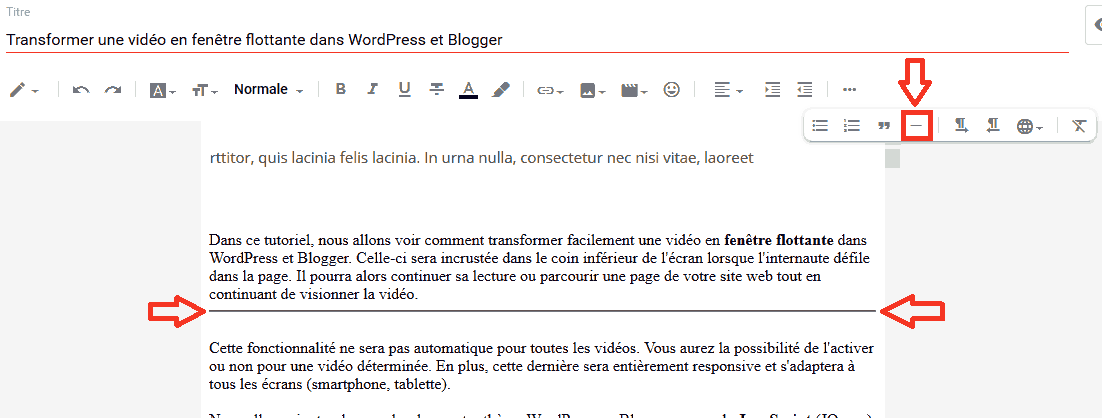
La solution est néanmoins très simple, il suffit d' insérer un marqueur d'expansion dans chaque article lors de l'édition (voir l'image ci-dessous) pour que Blogger n'affiche qu'un extrait de l'article au lieu de charger l'article entier.
En effet, les internautes qui souhaitent visualiser l'article complet doivent cliquer sur l'article ou le bouton "lire la suite".
L'avantage c'est que non seulement vous allez résoudre ce casse-tête, mais vous allez réduire la taille de votre page d'accueil qui se chargera par conséquent plus rapidement.
En ajoutant un marqueur d'expansion, Blogger affichera seulement un extrait de votre article jusqu'à l'emplacement de votre marqueur.
Comment sauvegarder une copie de votre blog Blogger (articles, pages et commentaires) ?
Pour télécharger les articles, pages et commentaires de votre blog pour le migrer vers une autre plateforme ou le supprimer définitivement, suivez ces étapes :
- Connectez-vous à Blogger
- Accédez au menu "Paramètres" et défilez vers le bas jusqu'à "Gérer un blog"
- Cliquez sur "Sauvegarder le contenu"
- Enfin, dans la boite de dialogue qui s'affichera par la suite, cliquez sur le bouton "Télécharger"
Les articles, pages et commentaires téléchargés seront dans un fichier en format XML.
Comment supprimer un blog dans la nouvelle interface Blogger ?
- Connectez-vous à Blogger
- Accédez au menu "Paramètres" et défilez vers le bas jusqu'à "Gérer un blog"
- Cliquez sur "Supprimer votre blog"
- Enfin, dans la boite de dialogue qui s'affichera par la suite, cliquez sur le bouton "Supprimer"
Votre blog sera ainsi mis en corbeille et ne sera plus accessible aux visiteurs, néanmoins vous disposez d'un délai de 90 jours avant sa suppression définitive durant lequel vous pouvez le restaurer.
Comment supprimer un blog Blogger définitivement ?
Vous avez la possibilité de supprimer un blog définitivement sans avoir à attendre la fin des 90 jours. Pour ce faire, suivez ces étapes :
- Dans votre tableau de bord, cliquez sur la petite flèche en haut du menu et défilez vers le bas. Vous verrez le blog que vous avez supprimé (voir la section précédente) dans la corbeille.
- En cliquant sur le blog, vous aurez le choix entre deux options : le supprimer définitivement ou annuler sa suppression
- Enfin, cliquez sur le bouton " Supprimer définitivement"
Comment restaurer un blog supprimé dans Blogger ?
Pour annuler la suppression d'un blog, suivez les mêmes étapes de la section précédente sauf au lieu de cliquer sur "Supprimer définitivement", vous devez cliquer sur " Annuler la suppression".
Comment changer la date de publication d'un article après sa mise à jour dans la nouvelle interface Blogger ?
Lorsque vous mettez à jour un article dans Blogger, vous avez la possibilité de modifier la date de publication, notamment pour qu'il apparaisse de nouveau en haut de la file d'actualité ou des articles récents dans la page d'accueil de votre blog.
Pour ce faire, suivez ces étapes :
- Connectez-vous à Blogger
- Accédez à la page d'édition de votre article en le sélectionnant dans le menu "Article"
- Ensuite, cliquez sur "Date de publication" dans le menu à droite de votre écran
- Maintenant vous pouvez soit sélectionner une date et une heure personnalisées dans le calendrier en cochant la case "Définir la date et l'heure" ou opter pour la date d'aujourd'hui en cochant la case "Automatique".
Remarque : vous ne pouvez pas spécifier une date de publication postérieure à la date du jour. Autrement dit, vous avez le choix seulement entre la date d'aujourd'hui ou une date antérieure.
Comment trouvez l’identifiant de votre blog dans Blogger ?
L’identifiant de votre blog (ID) figure dans l’adresse URL de votre tableau de bord Blogger. Vous en aurez besoin si vous souhaitez par exemple installer une page de contact personnalisé dans votre blog.
Localiser l’identifiant (ID) dans la nouvelle interface Blogger
- Connectez-vous à Blogger
- Dans la page d'accueil de votre tableau de bord, repérez son adresse URL dans votre barre de navigation.
Votre identifiant est la suite de chiffres qui se situe à la fin de votre adresse URL
https://www.blogger.com/blog/posts/3222909755765487640
ou
https://www.blogger.com/blog/posts/3222909755765487640?hl=fr
Localiser l’identifiant (ID) dans l’interface classique de Blogger
- Connectez-vous à Blogger
- Dans la page d'accueil de votre tableau de bord, repérez son adresse URL dans votre barre de navigation.
Votre identifiant est la suite de chiffres entre "blogID" et "#"
https://www.blogger.com/blogger.g?blogID=3222909755765487640#